※追記 HUAWEI WATCH3にも対応した2021年の最新の作り方をまとめました。以下よりどうぞ。※最新版のほうが若干ですがわかりやすくなっていますね!
↓以下より旧Verの作り方です。
今回作成する最終目標。
追記2021.01.12 Taichi不要で単体でフェイス追加が可能に
HUAWEI+HEALTH+MOD+v.11.0.0.517.apk
上記のヘルスケアアプリのカスタム版を使う事で単体でカスタムウォッチフェイスのアップロードが可能になりました!超便利!
ただし、入手先がコロコロ変わるのと、広告の多いオンラインストレージからのダウンロードなので自己責任で。
ちなみに、上記アプリは非Huawei機限定だそうです。
オリジナルウォッチフェイスを追加するには?
まず、今回はHuawei Watch Face Designerでオリジナルウォッチフェイスを作る手順の紹介です。その前に、作ったウォッチフェイスを自分のHUAWEI Watchに転送出来るように刷る必要があります。しかーし。まずここがすごく難しい!ていうか、今現状、Android10環境だと下記の方法でも出来なくて、Android9環境が必須。
概要としては、仮想Root環境を端末内に構築して、そこにHUAWEI Healthをインストールして、追加モジュールを入れると転送が出来る。
っていう事です。おk意味分からん。まぁ難しそうに見えるけど、やってる事はアプリを3つ~4つインストールするだけですので下記サイト様が詳しく説明しているのでそちらを参考にしてみてね。Ver違いとかが結構シビアでトライアンドエラーになるかと。
Huawei Watch Face Designerのダウンロード
[blogcard url="https://developer.huawei.com/consumer/en/doc/30114"]
https://developer.huawei.com/consumer/en/doc/30114
上記リンクからHuawei Watch Face Designerをダウンロードします。
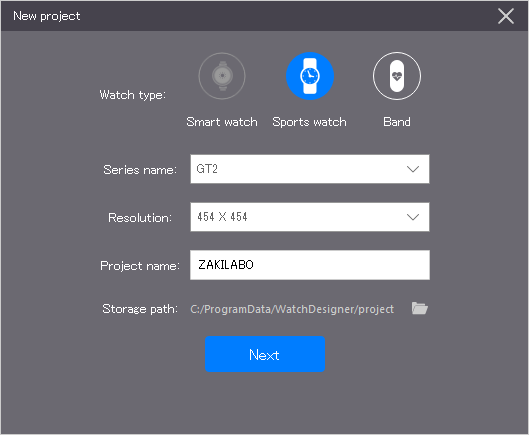
File > Newから新しいプロジェクトを始める
File > Newから新しいプロジェクトを始める。今回はGT2 Pro用なので、"GT2"を選択して
サイズを454✕454pxを選択。プロジェクトネームは任意のモノを設定する

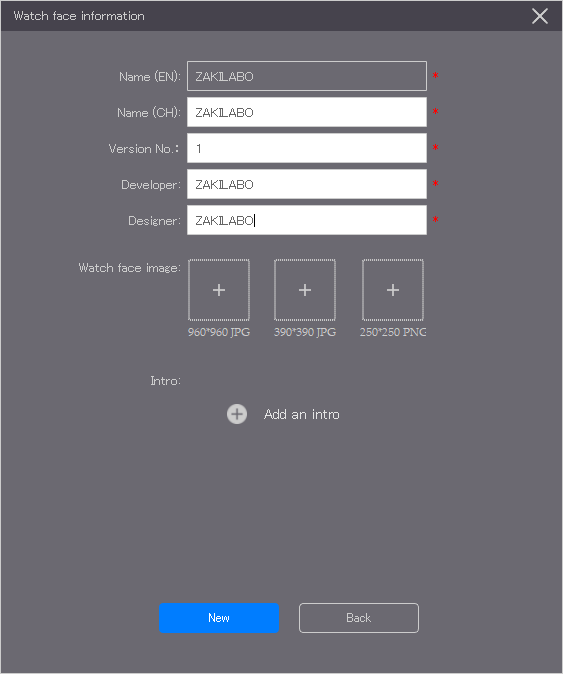
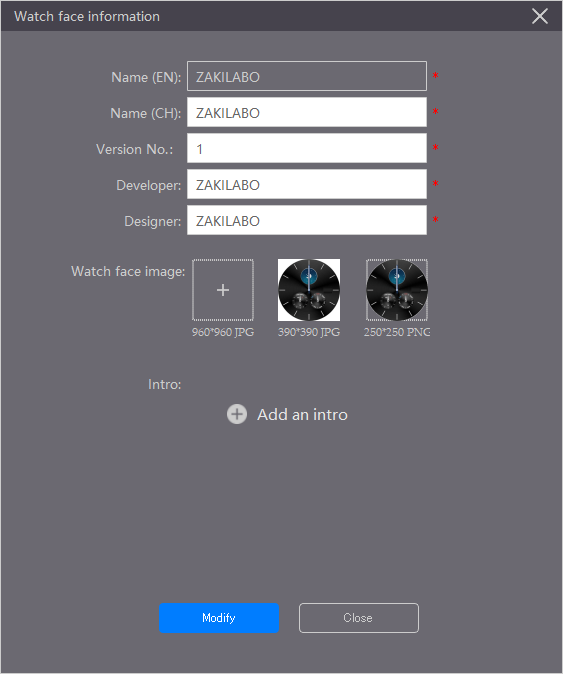
ウォッチフェイスのサマリー設定
おそらく、本来はテーマストアに並ぶ際に使う、テーマファイルのサマリー情報。バージョンやデベロッパー等。
ウォッチフェイスのイメージ画像は、一覧に並ぶ時のプレビュー?とりあえず最後に設定もできるので、現時点では必須項目のみ入れていく。

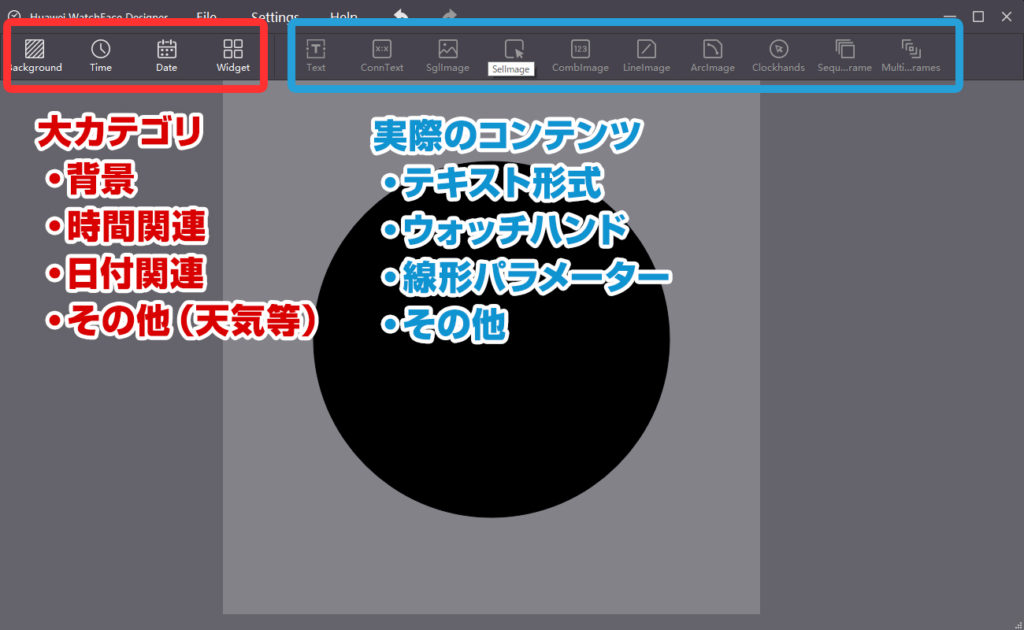
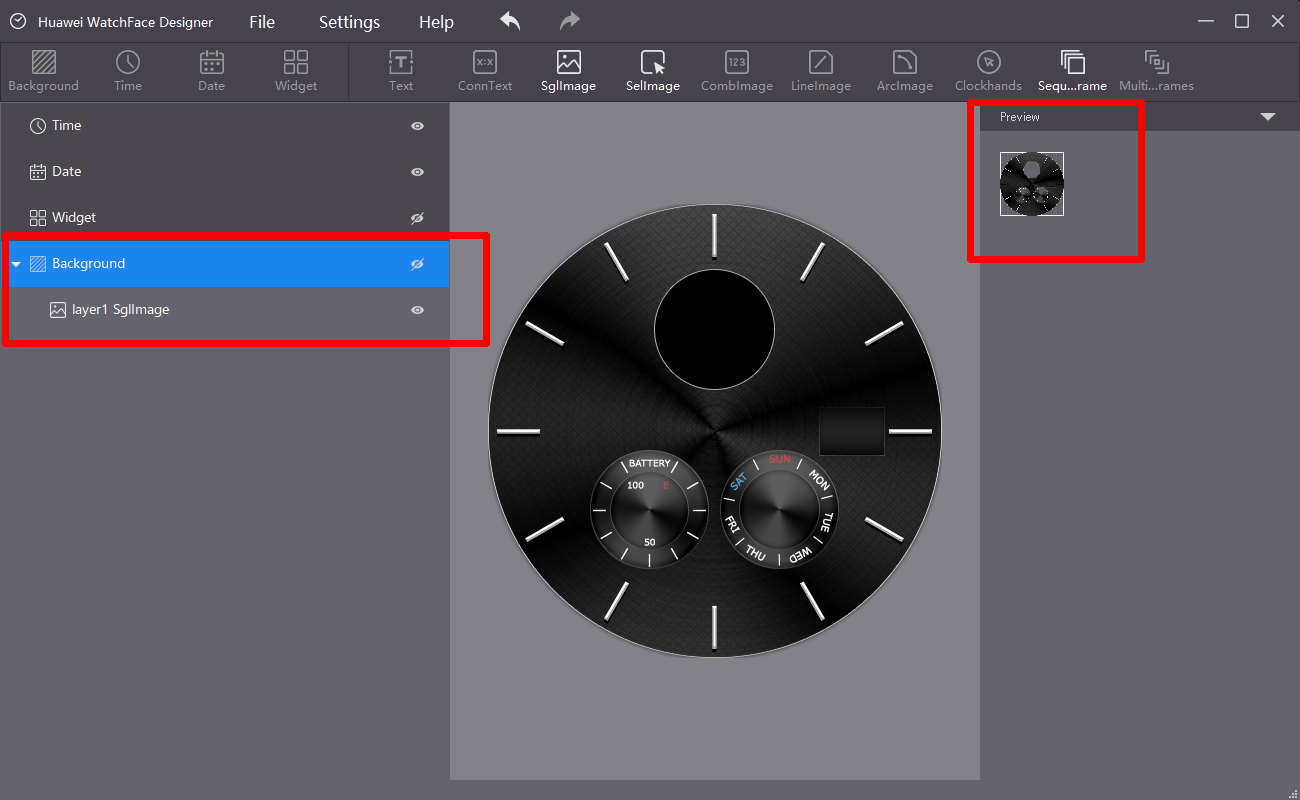
画面のざっくり説明
これが作成する画面です。操作感がちょっと特殊で
大カテゴリ(赤枠)が扱うデータ種類で
実際のコンテンツ(青枠)はそのカテゴリで扱えるものだけアクティブ化出来ます。
大カテゴリ種類
| Background 背景 | 背景画像 |
| Time 時間関連 | 時間に関するコンテンツ |
| Date 日付関連 | 日付に関するコンテンツ |
| Widget その他 | 天気や歩数といった特殊コンテンツ |
コンテンツ形式
【用途不明】と書いたものはいまいち使い方が分からないもの。
| Text | テキスト形式のデータ 時間や日付等 |
| ConnText | 【用途不明】 コンビネーションテキスト?日付が二種設定出来るが用途不明 |
| SglImage | 静止画 背景等 |
| SelImage | 条件画像?週や曜日等の画像を指定出来る。データごとに連番が振ってある 例えばデータ・タイプ「Week」は1.Monday 2.Tuesday 3…という形式で決まっており それに対して画像を設定していく |
| CombImage | カウント文字画像 0~9までの画像を設定するとテキストで無く 画像で数値が出せる。 |
| LineImage | プログレスバー形式。例えば歩数カウントのスタートとゴールを表したりする 0が完全に非表示で、100が表示 |
| ArcImage | サークルタイプのプログレスバー。例えばバッテリーの残量を円形グラフで表したりする |
| ClockHands | 針形式。時間であれば時/分/秒にそって回る。曜日だと、円形に曜日を示したり出来る。 またバッテリー残量を針で表示する事も可能。たぶん一番使う。 |
| Sequenceframe | 【用途不明】 |
| MuitipleSetsOfSequenceFrames | 【用途不明】 |
基本的に大カテゴリ上にそれぞれコンテンツを配置していくという感じです。例えば同じClockHands(針)でも、大カテゴリが異なると表すものが違います。
Time 時間関連 + ClockHands(針)= 時/分/秒に沿って回転する針
Date 日付関連 + ClockHands(針)= 曜日や日付に沿って回転する針
これらをパズルみたいな感じで組み合わせて設定していく感じになります。
実際に配置してみよう
では実際に作った画像を元にそれぞれ配置していってみましょう。ちなみに完成図は下記のような感じ。大元はGearS3のデフォルトのウォッチフェイスを参考にしました。GearS3のウォッチフェイスクオリティ高いんですよね…。今回は、PhotoShopでそれを再現しました。
機能としては
- 時/分/秒針
- バッテリーインジケーター
- 曜日針
- 日付デイト
- 天気
本来のGearS3ウォッチフェイスは、天気の所がムーンフェイズになっていましたが、現状、Huawei Watch Face Designerではムーンフェイズを扱うデータ・タイプは無いみたいです。
背景
まずはベースとなる文字盤から。これをおくだけでイメージがしやすくなります。
大カテゴリ Background + Sgimageで背景を指定します。

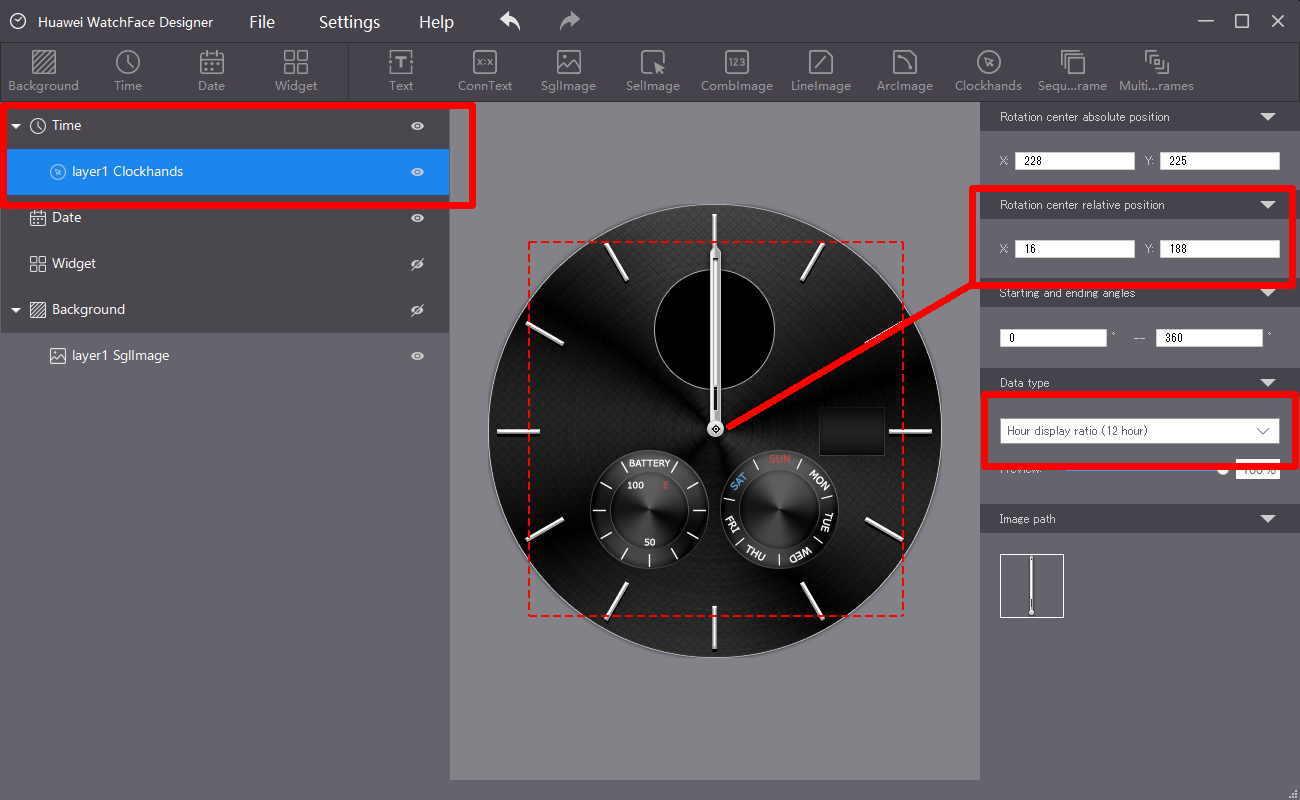
時計針
次に時計と言えば針です。大カテゴリ Time + Clockhands で 時分秒を設定します。
それぞれ針が必要なので、今回は3つ使う事になります。画面右のRotation Center relative positionが回転する中心です。ここをしっかり合わせないと回る時にユワンユワンしてダサいです。DataTypeに何を表す針かを選択します。

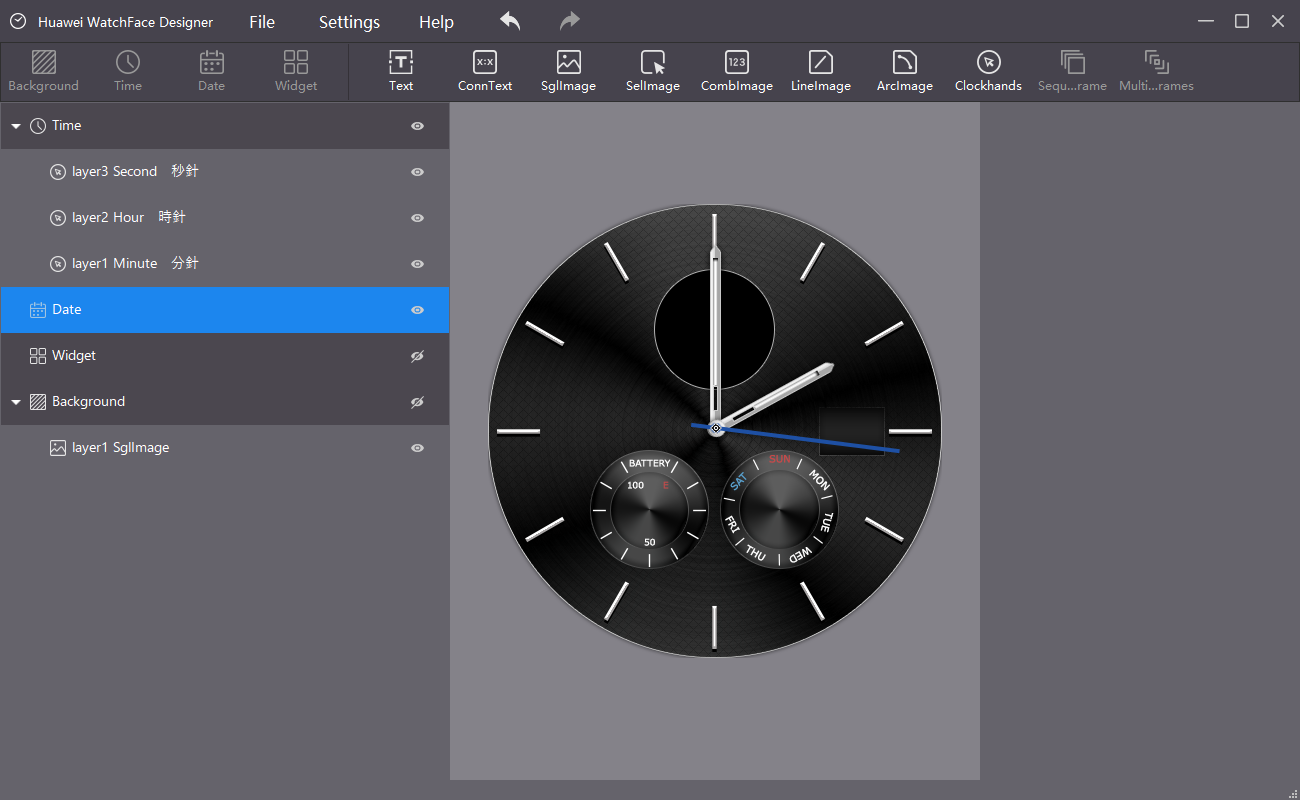
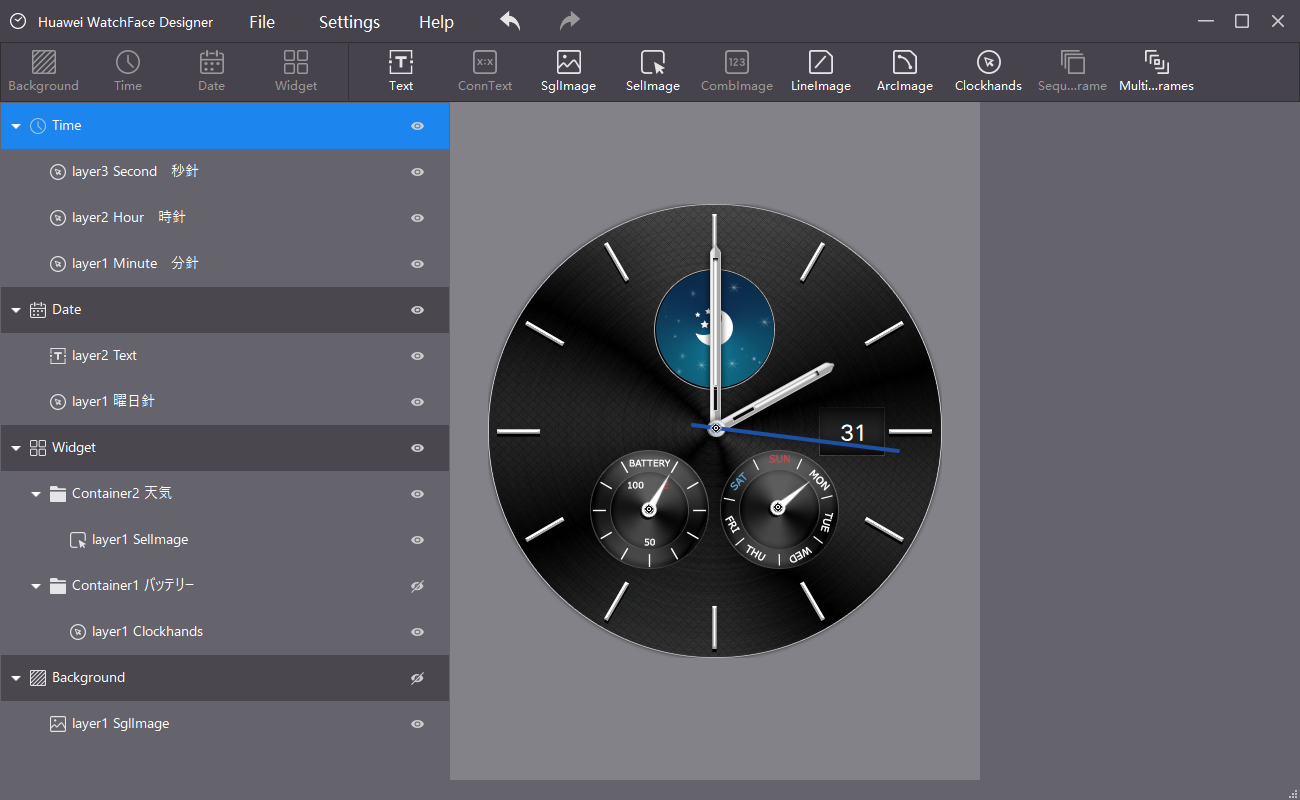
全て設定すると下記のような感じに。大分それっぽくなってきました。

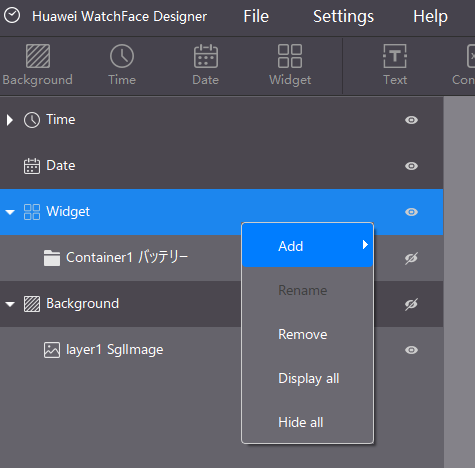
バッテリー
バッテリーや天気等は特殊です。まず大カテゴリー Widgetを追加した後、右クリック > Add > Contener と設定します。このコンテナの塊が一つの機能という感じです。
今回はバッテリー針を作るんで名前をバッテリーにしておきます。

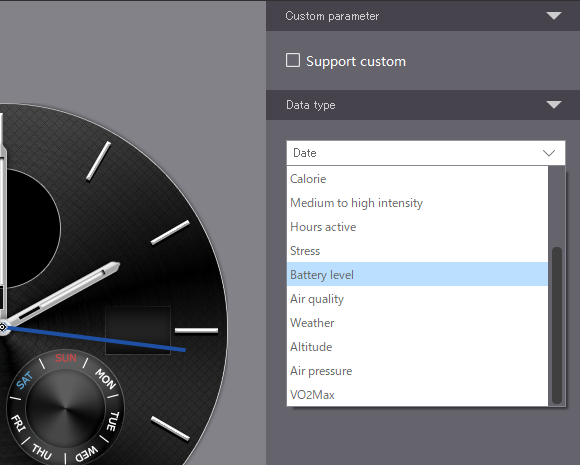
そして、DataTypeを Battery level に設定する事で、このコンテナはバッテリーを扱うコンテナと定義する事ができます。

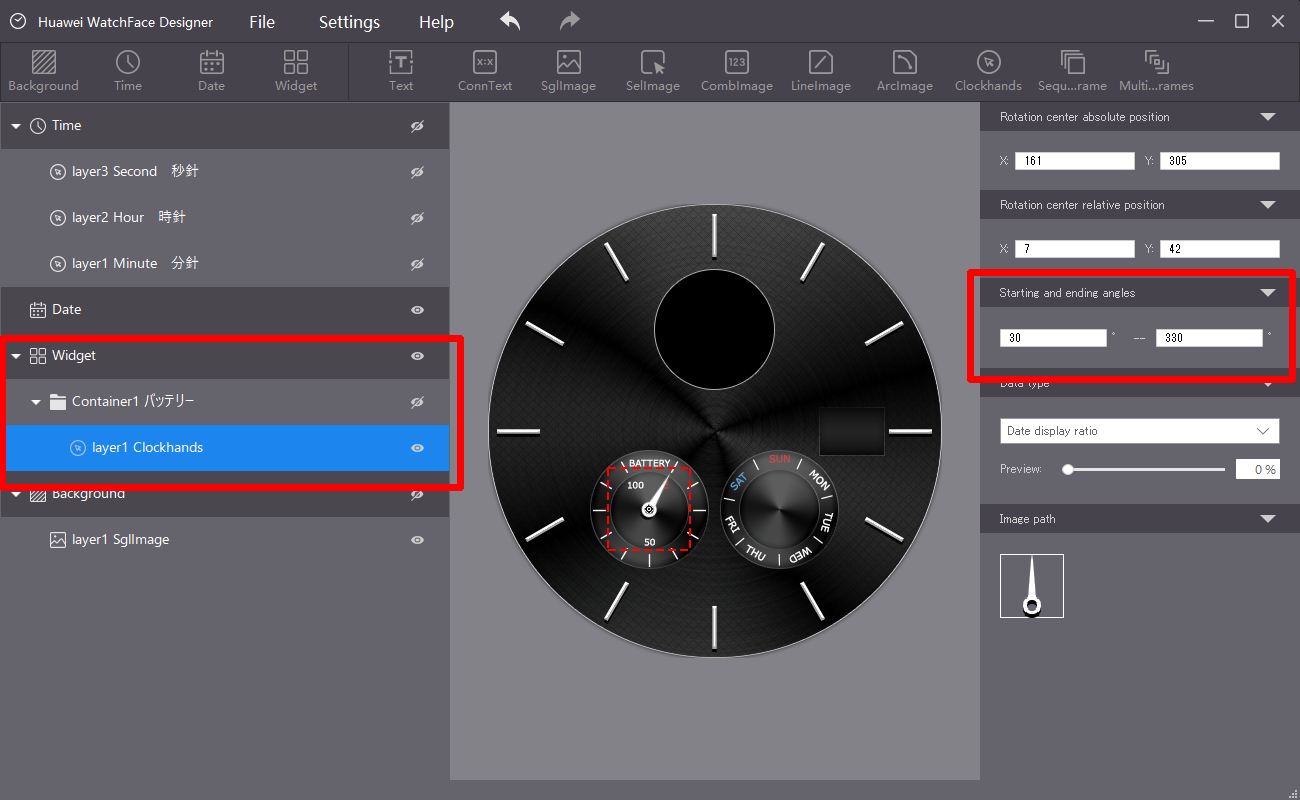
ここまで定義すると、バッテリーのコンテナの中にClockHands(針)を追加する事が出来ます。画像を設定して動作を設定します。
画像を見ると、0%~100%を表す円が途中で切ったデザインになっています。この場合、Starting and ending Anglesで値を調整すると、その間だけで針が動いてくれます。
今回は 30度からスタートして330度で止まるように設定しました。

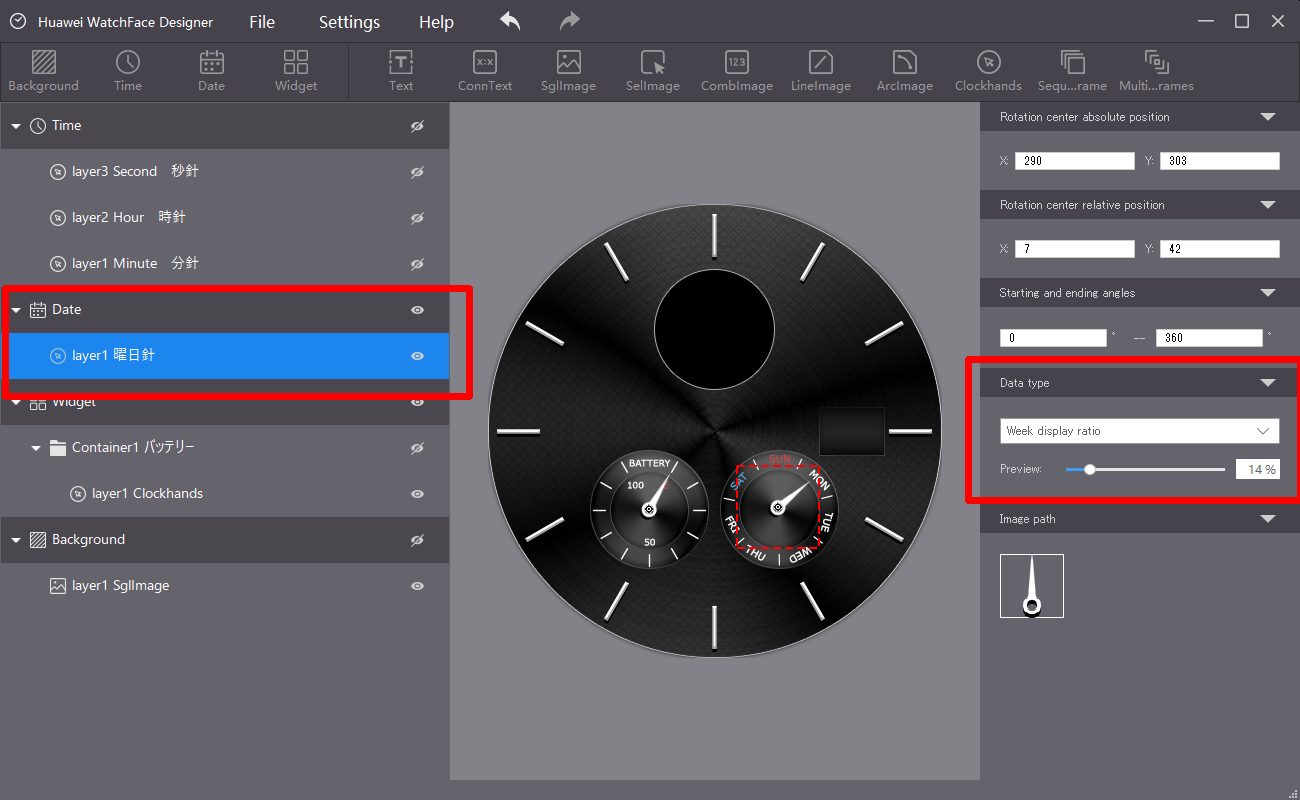
曜日針
曜日針は 大カテゴリー Date + ClockHandsで表示出来ます。バッテリー同様に針で表す場合 Data TypeをWeekに設定すると表現できます。
この場合は100%がSunday(日曜日)になるので、100 / 7≒14度 で14度ごとに示すように、デザインの方で調整します。デザインの時点で計算がずれるとここでずれます。

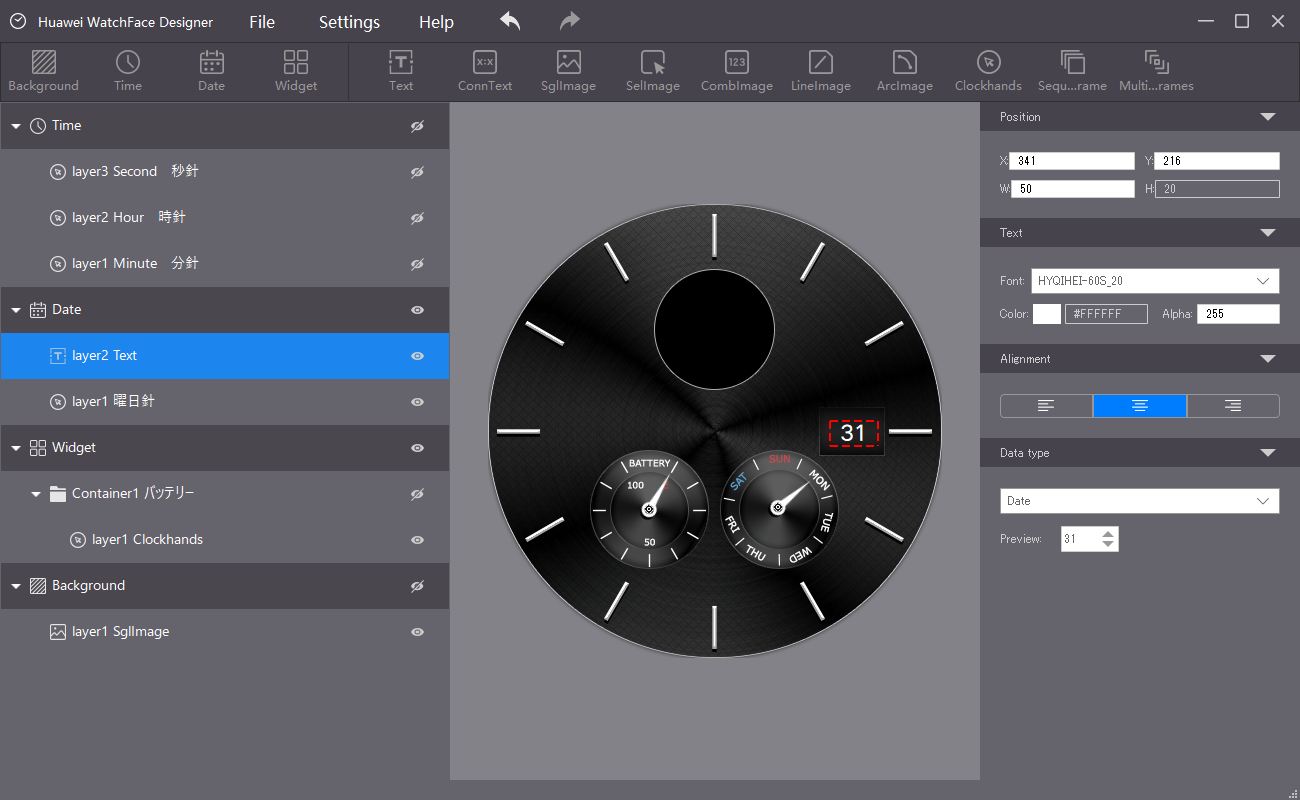
ついでに同じDateカテゴリの日付テキストも追加。これは簡単。Textで配置するだけ。

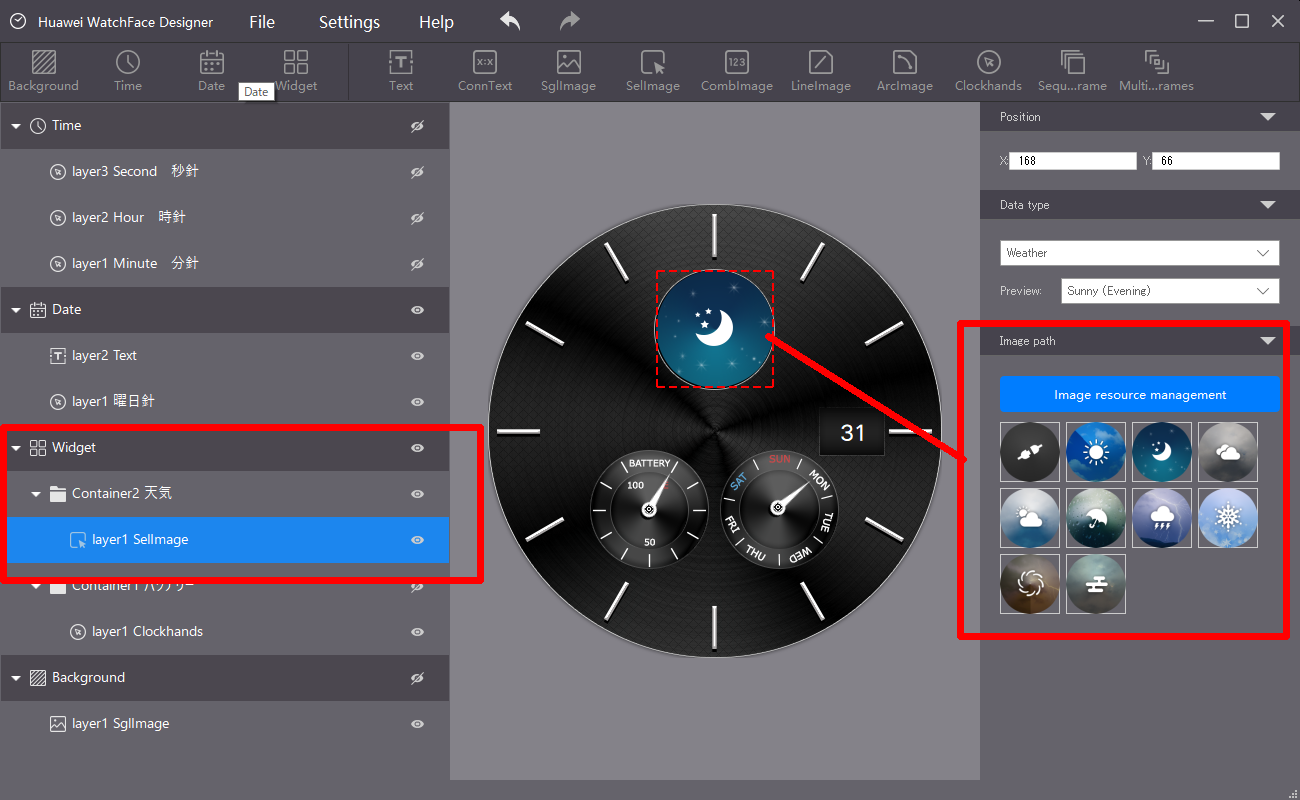
天気
最後に天気です。バッテリーと同様にコンテナーを追加し、DataTypeをWeatherに変更します。
このデータでは0~10の値に、それぞれ天気の状態が紐付いています。例えば、1は晴れ・2は夜の晴れ・3は曇といった具合です。
(詳しくはDocumentを見てね)
ここでは、用意した画像をドラッグして一気に9個選択します。Previewの部分でステータスは変えられるので正しく設定されてるか確認しましょう。
DustStorm、Hazy、Frogというステータスがあるんだけど、一体どんな天気なんだろう…

書き出し
で、出来上がったのがこんな感じ。どうですかね?英語で分かりづらいけど、操作はそんなに難しくないかと。んで、ここまで来たらあとは書き出します。一度Save。

File > Watch Infoでサムネイル等を追記します。が、今現在、ココで設定したものを取り込んでも、一覧時ではバグって表示されます。。

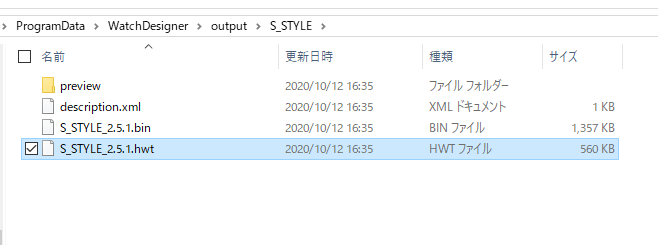
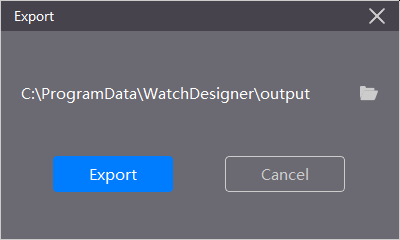
File > Export から書き出します。なんかダイアログが出ますが No direct export を選択すると、指定したフォルダにファイルが書き出されます。

指定したフォルダに.hwtファイルができていれば完成です。あとは、このファイルを一番最初にご紹介した方法で転送すれば完了です。